
首先热烈祝贺习总书记当选国家主席!一定要紧紧的团结在以习主席为核心的党中央周围,做好浏览器!
————–以下是跟我有关系的————————————————
在前面的文章里,我已经吐槽过关于双核的看法。这篇说点细节的东西。
由于国产浏览器是起源于对IE控件的包壳实现的,所以Webkit当年是作为一个“高级货”引进而来,于是就产生了“高速内核”这个概念,于是同时拥有Webkit和IE内核就成了国产浏览器的标配。随着Chrome的崛起和微软的日薄西山,Webkit这个后来者渐渐的取代了原来IE的主力位置。像360,猎豹都已经将Webkit作为默认内核使用。而IE就成了为支持网银等老古董才有辅助内核了。
切换内核的策略这几家浏览器大同小异,首先,切换内核有两种形式——手动切换和自动切换
先说说手动切换:
早期的切核形式就像搜狗和傲游,在地址栏的右侧有一个按钮,上面用一个闪电和IE图标区分内核类型,只要点击一下就可以切换内核。后来出现的双核如360极速和安全浏览器6.0以后的版本,交互增加了一步,点击按钮后会先弹出如下图的选择菜单让用户选择内核类型,猎豹干脆把切核操作放到了右键菜单中。

为什么会出现这样的变化呢?
———–以下全是猜测———————————–
首先,是双核的地位:当这个概念刚刚推出的时候,是作为很大的亮点力推的。像搜狗就用了很多推广资源来描述双核有多好,所以,他们希望用户能够尽可能方便的使用这个特性。因此在地址栏这样一个重要的位置上,加入一个点击一次就可以响应的入口。但随着产品的演化,人们发现双核的优势并没有那么大,而且在用户实际应用的时候,应该很少有人回去手动切来切去。双核手动切换的功能回归到它应有的地位上——一个不常用的功能而已。
还有,细究搜狗这种切核按钮的交互,其实这是一个很傻的设计。一个按钮上表示了一个内核类型,作为用户会有一种困惑:到底这个按钮是说当前的内核类型是IE呢还是我点了这个按钮之后会是IE?当然,搜狗的答案是前者,他表示了当前的内核类型。

搜狗切核按钮
但是我们来看看我们最常用的按钮:

播放按钮
还有我们常用的按钮,例如播放、暂停、保存、提交、关闭……。你会发现,所有的Button都有一个共性,那就是上边的文字或者图标表征的都是点击后的状态。而什么控件是用来表征当前的状态呢?我们可以从最原始的Windows控件里面找,会发现一个最常用的——Select,也就是选择框。这也就是360的选择,也是最符合传统交互习惯的选择。另外,为了让用户能够理解,搜狗使用了鼠标指上后的Tips来解释,但谁又愿意盯着你的Tips去弄明白啥叫双核呢?
最后,从技术上讲,切核操作需要将原有内核停止、销毁,创建新的内核并同步原有内核的状态。这个过程是比较复杂的,如果快速不停的切换,内核状态很难维护。而在其中增加一个交互步骤,回避了很多有此带来的技术难题。
所以,360采用了另外一种交互,点击以后先弹出一个框,让用户做单选题。这个框有两个作用:
1、为手动切核增加了一步,减少了用户由于误操作而造成的手动切核,而且增加难度也预示着不鼓励用户进行手动切核。
2、在弹出的框中做充分的解释,这种解释效果要比Tips强100倍。猎豹做的更绝,直接藏在了右键菜单里。意思更是不言而喻。
再说说自动切核
自动切核才是双核浏览器中比较重要的部分,自动切核的策略决定了页面的内核类型,手动切核只不过是留给高端用户的万不得已的选择而已。自动切核的策略大家都差不多,一般都是在访问一个页面时,根据不同的优先级来决定这个页面应该用什么核打开。
第一优先级应该是手动切核的结果,用户手动切过核,那就把结果记下来,下一次打开会用户的最后决定选择内核类型。之所以这么做,是为了尊重用户的选择,人家就是想用这个内核打开这个页面,浏览器要记住。但是也有副作用,例如有的用户都不是本着这种目的点的切核,只是想点点试试,或者是误操作。也会按照这个决定访问页面。这样就很有可能出现用Webkit访问网银页面,不能支付。而这类用户往往又不了解双核的概念,事情就变的很麻烦。这也是为啥手动切核入口要深一些的原因。
第二优先级一般都是靠网址列表判断的,像网银类的这些“老古董”网址会收集到IE内核列表中,如果网页符合这个列表的规则,那就会自动切换到IE内核上。而这一层的用户体验拼的就是谁的列表更加细致,这才是对普通用户最有用的部分。
列表以外网址应该选择一个默认内核,这就取决于具体浏览器的决策了。像360、猎豹这种拿Chrome改出来浏览器当然默认是Chrome(Webkit)内核,比较保守的浏览器一般会选择IE作为默认内核。
 尝试思路:
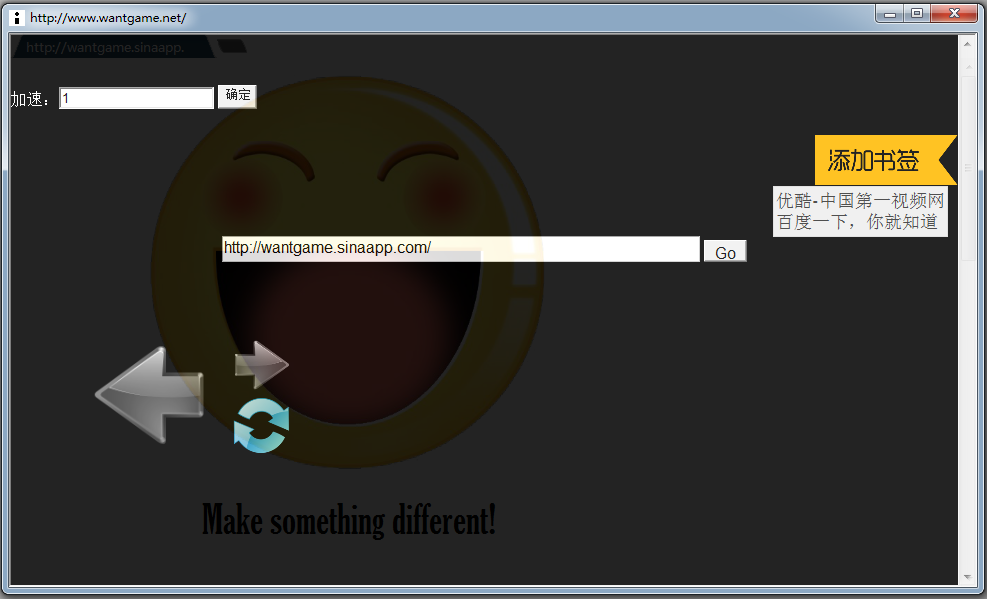
一、蒙层UI
1、除去主界面的所有UI,这样就给页面显示让出了最大可能的空间。
其实,在用户浏览网页的绝大部分时间内,这些UI是没有用的,既然没用又为什么摆在那里占地方呢?
工具不用的时候可以收到工具箱里,但我们浏览器的工具就一直摆在桌面上。而且在一段历史时期内,我们还以桌面上的工具多为荣,这不科学!
2、把UI元素放在一个半透明的蒙层窗口上,当用户需要的时候,就用快捷键或者鼠标手势调出来。而且透明度可以通过鼠标滚轮调节。
当我把几个常用的UI元素放到这个窗口时,第一感觉就是:天地广阔兮,无所适从!
太开阔了,以至于大到不知道该怎么摆了。我Hold不住是因为我水平不行,但是我相信有水平的设计师会有如鱼得水的感觉。
3、可以看到,蒙层窗口上也是一个内核窗口,上面的UI元素全是网页。
这就意味着可以用方便快捷的Web开发UI!
这意味着可以把UI配置到线上!
这意味着换一套皮肤就是换一个网页!
这意味这全网页的显示可以让皮肤拥有无尽的可能!
4、取得上面的优势是有代价的,那就是用户需要多一步操作。因此需要将这一步的成本尽量变低。现在用的是,快捷键 或者 鼠标手势。可能有更方便的途径,可以再探索。
5、第一界面既然没有UI,那鼠标手势就成了必须之物,要是之成为习惯。如果实在适应不了,那还是换个浏览器吧。
6、这中交互在平板或者移动设备上,或许优势更大一些。手机上的浏览器非常困惑我一点的是UI太小,手指头经常戳不到位置。
这种交互方式将不存在这种问题,因为UI可以做的很大。而且用手指实现手势,用起来更方便。想调UI出来就画个圈圈诅咒你!
7、一旦UI的大小和数量被解放出来,我《工匠模式》那篇日志提到的小众浏览模式,就可以很方便的实现。在蒙层UI上可以实现各种特定的功能。
可以在音乐模式上做一个酷酷的调音UI,甚至DJ打碟机。在游戏模式的UI上方很多实用的小工具。等等等等,而且切换模式就是让蒙层UI上换一个页面的事!
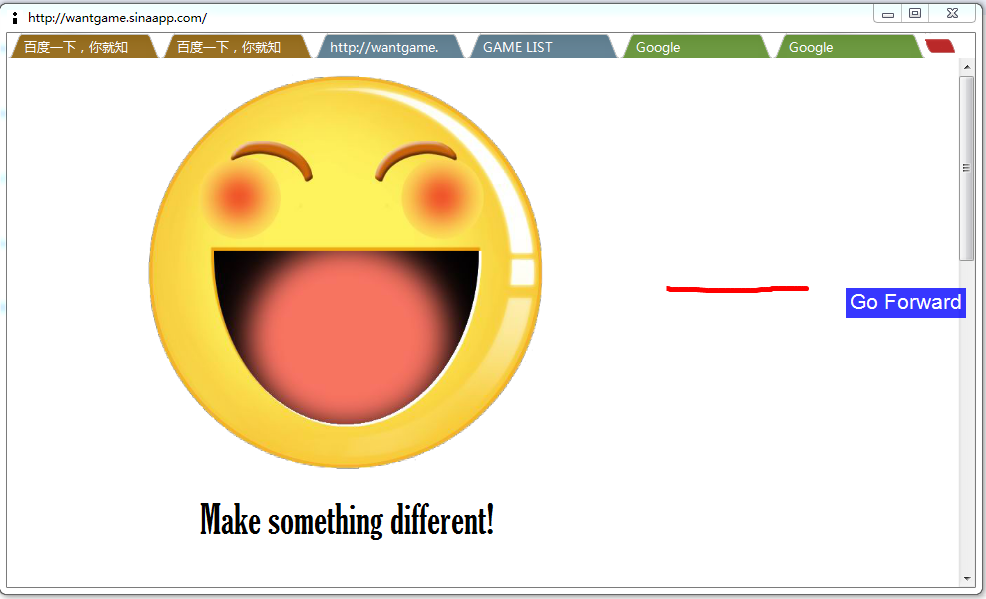
二、Tab染色
要说去掉所有UI也不现实,因为有一种按钮去不掉,那就是Tab按钮,且换Tab还是保持原来的一步到位要好一些。
但是,我对Tab做了一些改动,上图:
尝试思路:
一、蒙层UI
1、除去主界面的所有UI,这样就给页面显示让出了最大可能的空间。
其实,在用户浏览网页的绝大部分时间内,这些UI是没有用的,既然没用又为什么摆在那里占地方呢?
工具不用的时候可以收到工具箱里,但我们浏览器的工具就一直摆在桌面上。而且在一段历史时期内,我们还以桌面上的工具多为荣,这不科学!
2、把UI元素放在一个半透明的蒙层窗口上,当用户需要的时候,就用快捷键或者鼠标手势调出来。而且透明度可以通过鼠标滚轮调节。
当我把几个常用的UI元素放到这个窗口时,第一感觉就是:天地广阔兮,无所适从!
太开阔了,以至于大到不知道该怎么摆了。我Hold不住是因为我水平不行,但是我相信有水平的设计师会有如鱼得水的感觉。
3、可以看到,蒙层窗口上也是一个内核窗口,上面的UI元素全是网页。
这就意味着可以用方便快捷的Web开发UI!
这意味着可以把UI配置到线上!
这意味着换一套皮肤就是换一个网页!
这意味这全网页的显示可以让皮肤拥有无尽的可能!
4、取得上面的优势是有代价的,那就是用户需要多一步操作。因此需要将这一步的成本尽量变低。现在用的是,快捷键 或者 鼠标手势。可能有更方便的途径,可以再探索。
5、第一界面既然没有UI,那鼠标手势就成了必须之物,要是之成为习惯。如果实在适应不了,那还是换个浏览器吧。
6、这中交互在平板或者移动设备上,或许优势更大一些。手机上的浏览器非常困惑我一点的是UI太小,手指头经常戳不到位置。
这种交互方式将不存在这种问题,因为UI可以做的很大。而且用手指实现手势,用起来更方便。想调UI出来就画个圈圈诅咒你!
7、一旦UI的大小和数量被解放出来,我《工匠模式》那篇日志提到的小众浏览模式,就可以很方便的实现。在蒙层UI上可以实现各种特定的功能。
可以在音乐模式上做一个酷酷的调音UI,甚至DJ打碟机。在游戏模式的UI上方很多实用的小工具。等等等等,而且切换模式就是让蒙层UI上换一个页面的事!
二、Tab染色
要说去掉所有UI也不现实,因为有一种按钮去不掉,那就是Tab按钮,且换Tab还是保持原来的一步到位要好一些。
但是,我对Tab做了一些改动,上图:
 那就是为Tab染色,根据不同的host,将Tab染成不同的颜色,这样,用户在切换标签叶时,类别更加清晰更加直观。
1、人对颜色的敏感度要先于文字,因为文字是需要一个阅读+理解的过程。虽然最后选中具体的Tab还是需要读Tab上的标题,但是至少可以先根据颜色排除掉一部分不需要读的。
当然,这是一个瞬间过程,不容易体会。
2、每当我看到行政小姑娘桌子上贴着各色Tab的材料时,都会感受到一种纷乱又有序的美。或许是姑娘的美被转移了,但这不重要,我想把这种美表现出来,传达给用户。
于是,我觉得浏览器的Tab也应该是这个样子的,用另一种方式为你的网站归类!
3、如果你问我,Tab为啥要用不同的颜色,我会问你,为啥要有同一种颜色?
仅仅是个demo,也是业余时间做的,还不太成型。但这些尝试和思考,会持续下去。
那就是为Tab染色,根据不同的host,将Tab染成不同的颜色,这样,用户在切换标签叶时,类别更加清晰更加直观。
1、人对颜色的敏感度要先于文字,因为文字是需要一个阅读+理解的过程。虽然最后选中具体的Tab还是需要读Tab上的标题,但是至少可以先根据颜色排除掉一部分不需要读的。
当然,这是一个瞬间过程,不容易体会。
2、每当我看到行政小姑娘桌子上贴着各色Tab的材料时,都会感受到一种纷乱又有序的美。或许是姑娘的美被转移了,但这不重要,我想把这种美表现出来,传达给用户。
于是,我觉得浏览器的Tab也应该是这个样子的,用另一种方式为你的网站归类!
3、如果你问我,Tab为啥要用不同的颜色,我会问你,为啥要有同一种颜色?
仅仅是个demo,也是业余时间做的,还不太成型。但这些尝试和思考,会持续下去。
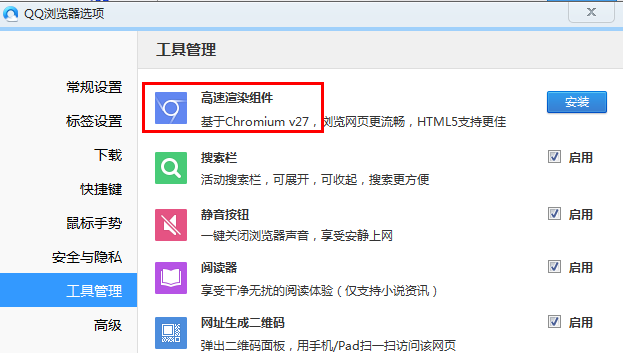
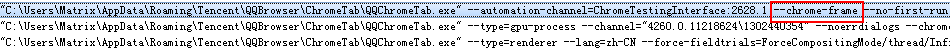
 2、点击安装之后,会把这个组件下载到%appdata%TencentQQBrowserChromeTab,其实就是个完整的chrome。安装完了,他们竟然在用户桌面上生成一个chromium的快捷方式,不知道是出于厚道,还是其他什么原因。
2、点击安装之后,会把这个组件下载到%appdata%TencentQQBrowserChromeTab,其实就是个完整的chrome。安装完了,他们竟然在用户桌面上生成一个chromium的快捷方式,不知道是出于厚道,还是其他什么原因。
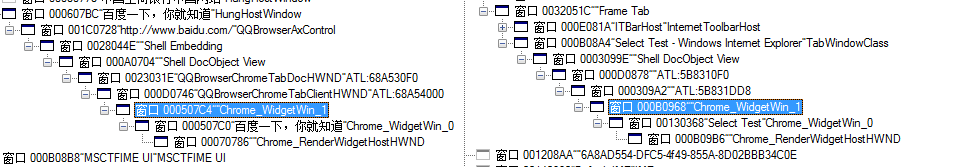
 3、粗略观察了一下他们的进程模型和窗口结构,果然跟chromeframe一模一样
3、粗略观察了一下他们的进程模型和窗口结构,果然跟chromeframe一模一样

 4、试了一下银行网站,他们会自动切换成ie内核,看来智能切核的工作还是做了,但是没有找到手动切换的入口。
他们的做法跟猎豹恰好相反,不过都是以其中一个内核作为基础,插入另外一个,这种“偏特化”的方案可能是最省力的。既然是内测,这应该还是一个不太完善的方案,入口还是比较深只适应高端用户。QQ7刚推出时,一度以为他们要放弃在chrome内核的世界登陆,而是只把IE内核的用户体验做到极致。
看来,跟世界接轨还是必要的。
4、试了一下银行网站,他们会自动切换成ie内核,看来智能切核的工作还是做了,但是没有找到手动切换的入口。
他们的做法跟猎豹恰好相反,不过都是以其中一个内核作为基础,插入另外一个,这种“偏特化”的方案可能是最省力的。既然是内测,这应该还是一个不太完善的方案,入口还是比较深只适应高端用户。QQ7刚推出时,一度以为他们要放弃在chrome内核的世界登陆,而是只把IE内核的用户体验做到极致。
看来,跟世界接轨还是必要的。
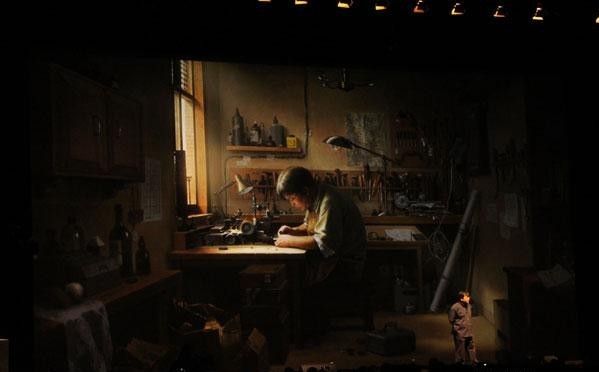
 老罗的锤子发布了,说好说差都有理由。在这不再评论了,老罗将自己比作手机的“工匠”,这个比方让我产生了一些联想。
一直以来,开发浏览器的一个比较重要的思路就是不断扩充浏览器的功能。在浏览器上可以有邮件提醒、截图、游戏、电视剧、刷微薄、刷火车票、听音乐、存文件….等等的功能。甚至为了堆积更多功能,浏览器都会有开发的扩展体系,让第三方也参与到功能的开发中。我们的产品决策者无法弄清楚哪些用户需要哪些功能,就用了最省力最保守的办法——这些功能都给你,你们自己选吧。这是一个很挫的做法,理由有2
1、选择太多等于没有选择
今天看了一篇文章《网络让我们变蠢了?》
老罗的锤子发布了,说好说差都有理由。在这不再评论了,老罗将自己比作手机的“工匠”,这个比方让我产生了一些联想。
一直以来,开发浏览器的一个比较重要的思路就是不断扩充浏览器的功能。在浏览器上可以有邮件提醒、截图、游戏、电视剧、刷微薄、刷火车票、听音乐、存文件….等等的功能。甚至为了堆积更多功能,浏览器都会有开发的扩展体系,让第三方也参与到功能的开发中。我们的产品决策者无法弄清楚哪些用户需要哪些功能,就用了最省力最保守的办法——这些功能都给你,你们自己选吧。这是一个很挫的做法,理由有2
1、选择太多等于没有选择
今天看了一篇文章《网络让我们变蠢了?》
 为什么会出现这样的变化呢?
———–以下全是猜测———————————–
首先,是双核的地位:当这个概念刚刚推出的时候,是作为很大的亮点力推的。像搜狗就用了很多推广资源来描述双核有多好,所以,他们希望用户能够尽可能方便的使用这个特性。因此在地址栏这样一个重要的位置上,加入一个点击一次就可以响应的入口。但随着产品的演化,人们发现双核的优势并没有那么大,而且在用户实际应用的时候,应该很少有人回去手动切来切去。双核手动切换的功能回归到它应有的地位上——一个不常用的功能而已。
还有,细究搜狗这种切核按钮的交互,其实这是一个很傻的设计。一个按钮上表示了一个内核类型,作为用户会有一种困惑:到底这个按钮是说当前的内核类型是IE呢还是我点了这个按钮之后会是IE?当然,搜狗的答案是前者,他表示了当前的内核类型。
为什么会出现这样的变化呢?
———–以下全是猜测———————————–
首先,是双核的地位:当这个概念刚刚推出的时候,是作为很大的亮点力推的。像搜狗就用了很多推广资源来描述双核有多好,所以,他们希望用户能够尽可能方便的使用这个特性。因此在地址栏这样一个重要的位置上,加入一个点击一次就可以响应的入口。但随着产品的演化,人们发现双核的优势并没有那么大,而且在用户实际应用的时候,应该很少有人回去手动切来切去。双核手动切换的功能回归到它应有的地位上——一个不常用的功能而已。
还有,细究搜狗这种切核按钮的交互,其实这是一个很傻的设计。一个按钮上表示了一个内核类型,作为用户会有一种困惑:到底这个按钮是说当前的内核类型是IE呢还是我点了这个按钮之后会是IE?当然,搜狗的答案是前者,他表示了当前的内核类型。
 搜狗切核按钮
但是我们来看看我们最常用的按钮:
搜狗切核按钮
但是我们来看看我们最常用的按钮:
 播放按钮
还有我们常用的按钮,例如播放、暂停、保存、提交、关闭……。你会发现,所有的Button都有一个共性,那就是上边的文字或者图标表征的都是点击后的状态。而什么控件是用来表征当前的状态呢?我们可以从最原始的Windows控件里面找,会发现一个最常用的——Select,也就是选择框。这也就是360的选择,也是最符合传统交互习惯的选择。另外,为了让用户能够理解,搜狗使用了鼠标指上后的Tips来解释,但谁又愿意盯着你的Tips去弄明白啥叫双核呢?
最后,从技术上讲,切核操作需要将原有内核停止、销毁,创建新的内核并同步原有内核的状态。这个过程是比较复杂的,如果快速不停的切换,内核状态很难维护。而在其中增加一个交互步骤,回避了很多有此带来的技术难题。
所以,360采用了另外一种交互,点击以后先弹出一个框,让用户做单选题。这个框有两个作用:
1、为手动切核增加了一步,减少了用户由于误操作而造成的手动切核,而且增加难度也预示着不鼓励用户进行手动切核。
2、在弹出的框中做充分的解释,这种解释效果要比Tips强100倍。猎豹做的更绝,直接藏在了右键菜单里。意思更是不言而喻。
再说说自动切核
自动切核才是双核浏览器中比较重要的部分,自动切核的策略决定了页面的内核类型,手动切核只不过是留给高端用户的万不得已的选择而已。自动切核的策略大家都差不多,一般都是在访问一个页面时,根据不同的优先级来决定这个页面应该用什么核打开。
第一优先级应该是手动切核的结果,用户手动切过核,那就把结果记下来,下一次打开会用户的最后决定选择内核类型。之所以这么做,是为了尊重用户的选择,人家就是想用这个内核打开这个页面,浏览器要记住。但是也有副作用,例如有的用户都不是本着这种目的点的切核,只是想点点试试,或者是误操作。也会按照这个决定访问页面。这样就很有可能出现用Webkit访问网银页面,不能支付。而这类用户往往又不了解双核的概念,事情就变的很麻烦。这也是为啥手动切核入口要深一些的原因。
第二优先级一般都是靠网址列表判断的,像网银类的这些“老古董”网址会收集到IE内核列表中,如果网页符合这个列表的规则,那就会自动切换到IE内核上。而这一层的用户体验拼的就是谁的列表更加细致,这才是对普通用户最有用的部分。
列表以外网址应该选择一个默认内核,这就取决于具体浏览器的决策了。像360、猎豹这种拿Chrome改出来浏览器当然默认是Chrome(Webkit)内核,比较保守的浏览器一般会选择IE作为默认内核。
播放按钮
还有我们常用的按钮,例如播放、暂停、保存、提交、关闭……。你会发现,所有的Button都有一个共性,那就是上边的文字或者图标表征的都是点击后的状态。而什么控件是用来表征当前的状态呢?我们可以从最原始的Windows控件里面找,会发现一个最常用的——Select,也就是选择框。这也就是360的选择,也是最符合传统交互习惯的选择。另外,为了让用户能够理解,搜狗使用了鼠标指上后的Tips来解释,但谁又愿意盯着你的Tips去弄明白啥叫双核呢?
最后,从技术上讲,切核操作需要将原有内核停止、销毁,创建新的内核并同步原有内核的状态。这个过程是比较复杂的,如果快速不停的切换,内核状态很难维护。而在其中增加一个交互步骤,回避了很多有此带来的技术难题。
所以,360采用了另外一种交互,点击以后先弹出一个框,让用户做单选题。这个框有两个作用:
1、为手动切核增加了一步,减少了用户由于误操作而造成的手动切核,而且增加难度也预示着不鼓励用户进行手动切核。
2、在弹出的框中做充分的解释,这种解释效果要比Tips强100倍。猎豹做的更绝,直接藏在了右键菜单里。意思更是不言而喻。
再说说自动切核
自动切核才是双核浏览器中比较重要的部分,自动切核的策略决定了页面的内核类型,手动切核只不过是留给高端用户的万不得已的选择而已。自动切核的策略大家都差不多,一般都是在访问一个页面时,根据不同的优先级来决定这个页面应该用什么核打开。
第一优先级应该是手动切核的结果,用户手动切过核,那就把结果记下来,下一次打开会用户的最后决定选择内核类型。之所以这么做,是为了尊重用户的选择,人家就是想用这个内核打开这个页面,浏览器要记住。但是也有副作用,例如有的用户都不是本着这种目的点的切核,只是想点点试试,或者是误操作。也会按照这个决定访问页面。这样就很有可能出现用Webkit访问网银页面,不能支付。而这类用户往往又不了解双核的概念,事情就变的很麻烦。这也是为啥手动切核入口要深一些的原因。
第二优先级一般都是靠网址列表判断的,像网银类的这些“老古董”网址会收集到IE内核列表中,如果网页符合这个列表的规则,那就会自动切换到IE内核上。而这一层的用户体验拼的就是谁的列表更加细致,这才是对普通用户最有用的部分。
列表以外网址应该选择一个默认内核,这就取决于具体浏览器的决策了。像360、猎豹这种拿Chrome改出来浏览器当然默认是Chrome(Webkit)内核,比较保守的浏览器一般会选择IE作为默认内核。




 adBlock是一个强大的组件,用来过滤网页中的广告,在广大网友的共同维护下,过滤及其精准。百度的推广链接,侧边广告,优酷视频播放前的广告,新浪的浮动广告和弹出广告。全都可以被block掉,只剩下干干净净的网络内容。作为个体用户,这东西用的很爽,但是作为互联网从业人员,可能想的要更多一些。
这是一个隐藏多年的杀手,由于他以浏览器插件的形式存在,注定了它只能在高端用户的圈子流通。不会对大众的网络环境产生太大的影响,但这不能说明它没有这个能力。它的存在对现有的互联网生态圈是一个很大的威胁。目前互联网的盈利模式无非就那几种,而广告仍然是最稳定的盈利模式。因此可以想象一旦adBlock被推广到大多数客户端,对这些网站的营收会有多大的冲击,进而对整个互联网有多大的冲击。而这并不是很难实现,目前国内任何一个普及率较高的浏览器都可以很容易得将此功能内置到浏览器中。无法想象,一旦这位老总脑子一热这么干了,会在业内掀起多大的波澜。
当然从战略上分析,没有一家浏览器公司会这么干,因为毕竟大家都是一根绳上的蚂蚱。虽然有一些小摩擦,但是更应该看重的是共同利益,把别人干倒了自己也没有好日子过,和气生财才是硬道理。
———-强行插入故事————–
远古时候有一只猴子,有一天他突然获得神的启示,神向他描述了几百万年以后他们的子孙进化成人类,他们过着幸福的生活。他看到了美好的未来,进化后的猴子已经蜕掉了绝大部分体毛,显得更加娇嫩而优雅,也不再招那么多恼人的虱子。于是猴子震惊了,疯狂了,他迫不及待得想过上几百万年后的好日子,他已经等不及了。于是他拔掉了自己身上的毛,又去强行拔掉其他猴子身上的毛。结果可想而知,会被其他猴子群殴致死。
————故事结束—————-
如果我是那只猴子,我不会伤自己身上的一根毛,我会在在吃饱喝足后懒懒得躺在河边的石头上晒肚皮。一边抓着身上的虱子,一边畅想着几百万年后子孙们的生活场景:
那个时候,人们已经无法忍受像强行插入故事一样,强行插入广告,他们都安装了adBlock。因为互联网不同于电视机,他们可以通过技术把真正想获取的信息过滤出来,他们有能力这么干,有权利这么干。当然大的互联网公司不甘心失去这个传统的盈利模式。因此,同所有的革命历史一样,当年的激进派变成了现在的保守派,因为新的激进派触动了他们的利益。他们利用强大的公关能力与adBlock的官方组织达成了某种平衡。但是,他们发现这东西已成燎原之势,连adBlock官方都无法控制这种过滤方式的传播。因为无数的吊丝想在革命中改变命运,几个吊丝就可以完整复制adBlock模式提供给那些不再相信adBlock官方的人们。
于是,出现了adKiller、adFucker等等等等。
于是,网络上没有了类似于“恒源祥,羊羊羊”这类的弱智广告,广告的质量开始提高,做成了一个个有剧情的小短片,或温暖,或励志,或刺激。广告本身也成了人们真正需要的信息。广告展现的手段也出现了大规模的更新换代,他们被植入到了信息中,显得更加自然,更加亲切。
于是,那些守旧的广告媒体开始或倒闭,或转型。
于是,大家开始真正关注信息本身的质量,当年那种占据入口就可以躺着数钱的想法已经不复存在。
于是,真正创造内容的人有了收益。
想着想着就睡着了,无忧无虑的酣睡。
被虱子要了一口,醒了,挠了挠虱子咬过的地方。
爬到树上摘了一个几百万年后永远不可能吃到的果子。
咬了一口,很甜。
adBlock是一个强大的组件,用来过滤网页中的广告,在广大网友的共同维护下,过滤及其精准。百度的推广链接,侧边广告,优酷视频播放前的广告,新浪的浮动广告和弹出广告。全都可以被block掉,只剩下干干净净的网络内容。作为个体用户,这东西用的很爽,但是作为互联网从业人员,可能想的要更多一些。
这是一个隐藏多年的杀手,由于他以浏览器插件的形式存在,注定了它只能在高端用户的圈子流通。不会对大众的网络环境产生太大的影响,但这不能说明它没有这个能力。它的存在对现有的互联网生态圈是一个很大的威胁。目前互联网的盈利模式无非就那几种,而广告仍然是最稳定的盈利模式。因此可以想象一旦adBlock被推广到大多数客户端,对这些网站的营收会有多大的冲击,进而对整个互联网有多大的冲击。而这并不是很难实现,目前国内任何一个普及率较高的浏览器都可以很容易得将此功能内置到浏览器中。无法想象,一旦这位老总脑子一热这么干了,会在业内掀起多大的波澜。
当然从战略上分析,没有一家浏览器公司会这么干,因为毕竟大家都是一根绳上的蚂蚱。虽然有一些小摩擦,但是更应该看重的是共同利益,把别人干倒了自己也没有好日子过,和气生财才是硬道理。
———-强行插入故事————–
远古时候有一只猴子,有一天他突然获得神的启示,神向他描述了几百万年以后他们的子孙进化成人类,他们过着幸福的生活。他看到了美好的未来,进化后的猴子已经蜕掉了绝大部分体毛,显得更加娇嫩而优雅,也不再招那么多恼人的虱子。于是猴子震惊了,疯狂了,他迫不及待得想过上几百万年后的好日子,他已经等不及了。于是他拔掉了自己身上的毛,又去强行拔掉其他猴子身上的毛。结果可想而知,会被其他猴子群殴致死。
————故事结束—————-
如果我是那只猴子,我不会伤自己身上的一根毛,我会在在吃饱喝足后懒懒得躺在河边的石头上晒肚皮。一边抓着身上的虱子,一边畅想着几百万年后子孙们的生活场景:
那个时候,人们已经无法忍受像强行插入故事一样,强行插入广告,他们都安装了adBlock。因为互联网不同于电视机,他们可以通过技术把真正想获取的信息过滤出来,他们有能力这么干,有权利这么干。当然大的互联网公司不甘心失去这个传统的盈利模式。因此,同所有的革命历史一样,当年的激进派变成了现在的保守派,因为新的激进派触动了他们的利益。他们利用强大的公关能力与adBlock的官方组织达成了某种平衡。但是,他们发现这东西已成燎原之势,连adBlock官方都无法控制这种过滤方式的传播。因为无数的吊丝想在革命中改变命运,几个吊丝就可以完整复制adBlock模式提供给那些不再相信adBlock官方的人们。
于是,出现了adKiller、adFucker等等等等。
于是,网络上没有了类似于“恒源祥,羊羊羊”这类的弱智广告,广告的质量开始提高,做成了一个个有剧情的小短片,或温暖,或励志,或刺激。广告本身也成了人们真正需要的信息。广告展现的手段也出现了大规模的更新换代,他们被植入到了信息中,显得更加自然,更加亲切。
于是,那些守旧的广告媒体开始或倒闭,或转型。
于是,大家开始真正关注信息本身的质量,当年那种占据入口就可以躺着数钱的想法已经不复存在。
于是,真正创造内容的人有了收益。
想着想着就睡着了,无忧无虑的酣睡。
被虱子要了一口,醒了,挠了挠虱子咬过的地方。
爬到树上摘了一个几百万年后永远不可能吃到的果子。
咬了一口,很甜。